क्या आप अपनी वर्डप्रेस साइट को smooth scroll बनाना चाहते हैं क्योंकि आपने बहुत सी ऐसी वेबसाइट देखी होंगी। जिन्हें नीचे Scroll करने पर smoothly scroll होती है।
अगर आप अपनी वेबसाइट को भी smooth स्क्रॉल बनाना चाहते हैं तो यह लेख आपके लिए है। क्योंकि इस लेख में हम आपको बताने वाले हैं कि Add Smooth Scroll in WordPress website.
Smooth Scroll क्या है और इसे वेबसाइट पर क्यों लगाएं?
Smooth स्क्रॉल के द्वारा आपकी वेबसाइट पर आने वाले visitor जब आपकी वेबसाइट को नीचे स्क्रोल करते हैं तो आपकी वेबसाइट smoothly scroll होती है।
Smooth Scroll आपकी वेबसाइट पर आने वाले यूजर को अच्छा फील करता है। क्योंकि जब भी वह user आपकी वेबसाइट को scroll करना बंद कर देता है तो आपकी वेबसाइट एकदम से स्क्रोल होना बंद नहीं होती बल्कि इसकी वजह से वह थोड़ा आगे स्क्रोल होकर रूकती है। जिससे आपकी वेबसाइट पर user experience अच्छा होता है।
Smooth Scrolling कीबोर्ड शॉर्टकट के साथ बहुत ही उपयोगी फीचर है। क्योंकि जब भी कोई यूजर वेबसाइट को स्क्रोल करने के लिए down button दबाता है तो वेबसाइट एकदम से दूसरे पेज पर नहीं जाती। बल्कि वह धीरे-धीरे दूसरे पेज पर जाती है जिससे पिछले पेज का कंटेंट भी दिखाई देता रहता है।
WordPress website में Smooth Scroll कैसे जोड़ें?
सबसे पहले वर्डप्रेस डैशबोर्ड में जाएं और प्लगइन पर क्लिक करने के बाद add new plugin पर क्लिक करें।

अब यहां पर MouseWheel Smooth Scroll plugin को सर्च करें।
अब प्लगइन को install करने के बाद activate कर दें। अगर आपको प्लगइन इंस्टॉल या एक्टिवेट करना नहीं आता तो यहां पर क्लिक करके स्टेप बाय स्टेप सीखे। How to install wordpress plugin.
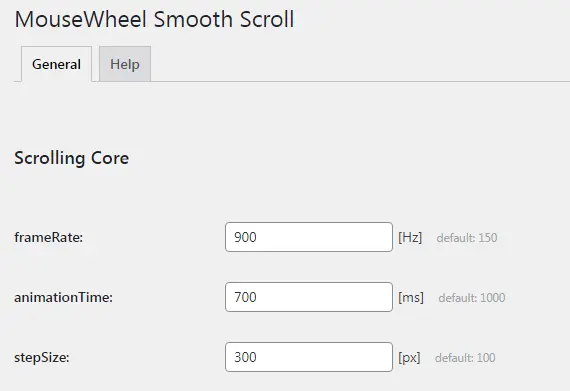
अब Setting पर क्लिक करने के बाद smooth scroll पर क्लिक करें और यहां पर आपको कुछ सेटिंग करनी होगी। जैसे frameRate: 900 [Hz], animationTime: 700[ms], stepSize: 300[px] पर सेट करते हैं और Save पर क्लिक करें।

अब आप अपनी वेबसाइट पर देख पाएंगे कि जब भी आप वेबसाइट को स्क्रोल कर रहे हैं तो वह बहुत ही smoothly स्क्रोल हो रही है।
इस लेख में हमने आपको बताया है कि आप किस प्रकार से अपनी वेबसाइट में smooth scroll जोड़ सकते हैं। अगर आपको यह लेख पसंद आया हो तो इसे अपने दोस्तों के साथ शेयर करें।